Hét flexibele marketing automation platform
laagdrempelig instappen, geavanceerde mogelijkheden - jij bepaalt

Terugblik op een succesvolle webinar
Meer informatie
Ontdek de mogelijkheden
Bereik de juiste doelgroep en personaliseer elke interactie. Copernica combineert e-mailexpertise, marketingautomatisering en geavanceerde data om flexibele, betrouwbare en impactvolle multi-channel communicatie te leveren.
Gebouwd op decennia aan e-mailexpertise, stelt Copernica organisaties in staat tot flexibele, betrouwbare en persoonlijke e-mailcommunicatie.
Marketing Automation
Copernica zet klantdata om in slimme, geautomatiseerde campagnes die de juiste boodschap op het juiste moment bij de juiste klant afleveren.
Data
Ons platform verwerkt eenvoudige klantgegevens tot complexe datasets en ondersteunt geavanceerde segmentatie en realistische datamodellen.
Multi-channel
Gebruik data uit meerdere bronnen in één platform om een consistente, naadloze klantreis te creëren via e-mail, web, social en sms.
Waarom je voor Copernica zou kiezen?
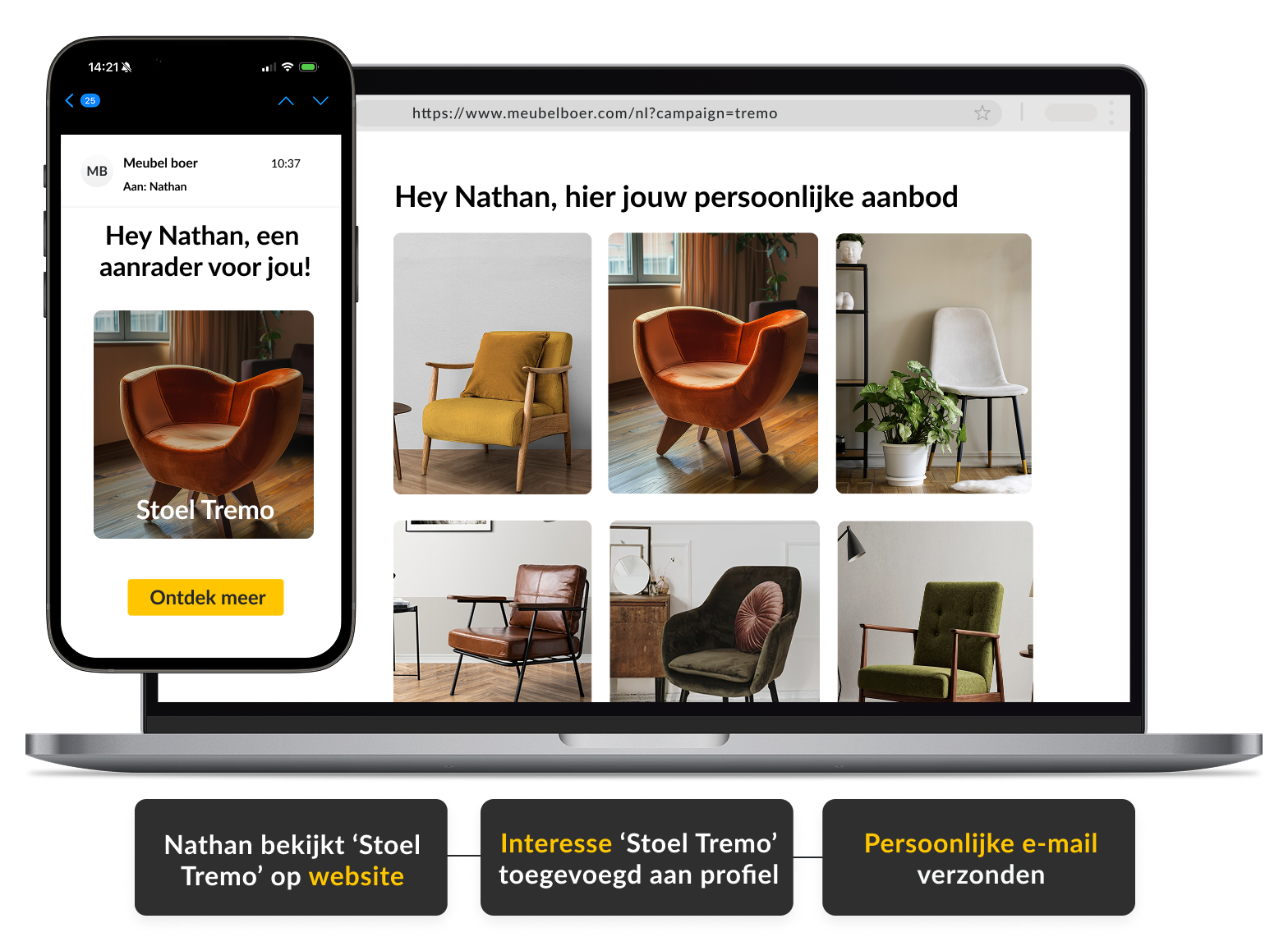
Website Tracker
Optimaliseer klantinteractie met slimme websitetrackers.

Marketing Automation
E-mailplatform voor het beheren en optimaliseren van campagnes

Deliverability
Bundel en verbeter klantdata voor gepersonaliseerde campagnes.

E-mail-editor
Stuur de juiste e-mail op het juiste moment, persoonlijk en schaalbaar.

Support
We helpen je met strategie, maatwerk en het behalen van maximale resultaten.
Welk Copernica-product past bij jou?
Copernica biedt drie krachtige oplossingen voor professionele communicatie. Elk product is ontwikkeld voor een specifieke doelgroep en toepassing. Ontdek hieronder welk product het beste aansluit op jouw situatie.
Succesverhalen van klanten
Een exclusieve kijk achter de schermen van de beste e-mailmarketingcampagnes, geschreven in samenwerking met onze partners.

Mailmeisters genereert meer omzet met deze automations
Met de juiste marketing automations kun je bezoekers omzetten in kopers, tijd besparen en elk bericht persoonlijk laten aanvoelen. In dit geval laten we zien hoe Mailmeisters essentiële automatiseringen via Copernica inzet om direct resultaat te behalen en klantrelaties te versterken

MaxiAxi boekt 705% groei in e-mailmarketing
Met slimme e-mail automations heeft MaxiAxi de omzet in vier jaar met 705% verhoogd, de efficiëntie verbeterd en elk klantcontact waardevoller gemaakt. In deze whitepaper laten we zien hoe gefaseerde campagnes en geautomatiseerde journeys hen hielpen snelle groei en meetbare resultaten te behalen.

Smartphonehoesjes verhoogde de e-mailomzet met 200%
Smartphonehoesjes.nl richtte e-mailcampagnes in op basis van websitegedrag, zoals een verlaten browsercampagne die bezoekers stimuleert hun aankoop af te ronden. Daarnaast werden heractivatiecampagnes verbeterd om inactieve klanten via e-mail opnieuw te betrekken.
Ondersteund door ons Partnernetwerk
Meer dan 300 partners versterken de impact van onze software en helpen je met implementatie, maatwerk en het behalen van maximale resultaten.
Copernica-nieuws
Het laatste nieuws van Copernica, productupdates, events en nieuwe functies.











